Managing content and managing code are surprisingly similar. However, where content management and creation can be more freeform, coders are forced into a number of standard practices by the collaborative nature of modern coding.
Even when working alone, coders rarely start from scratch often building off ongoing projects such as frameworks or libraries. This collaboration is also asynchronous since various interconnected pieces of projects are being worked on by different coders at different times.
Because of these unique conditions, coders have adapted a few techniques that can be helpful both for teams of content creators and those working alone. The more standout techniques are standardized file and folder organization, index files, and versioning. Each of these techniques are starting to show up in content management and creation but they aren’t always obvious or easy to implement.
Standard folders. Collection files.
File and folder organization are crucial for coders, even for those few sites without Content Management Systems. The most simple of websites, such as 1 page landing page sites, can have dozens or hundreds of files. It might seem like a paradox, but websites with more files are often more organized.
Recently, there has been an effort bundle common files together, break out larger files into smaller pieces then reference these files in one index file. Indexes and outlines aren’t new to content of course but coding as put a new spin on them.
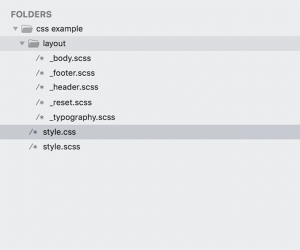
Let’s take a comparison of a document in InDesign and a CSS file. CSS, or Cascading Style Sheet(s), are what lay out HTML sites. Early on, CSS was written as single large sheets but these are cumbersome to build and maintain.

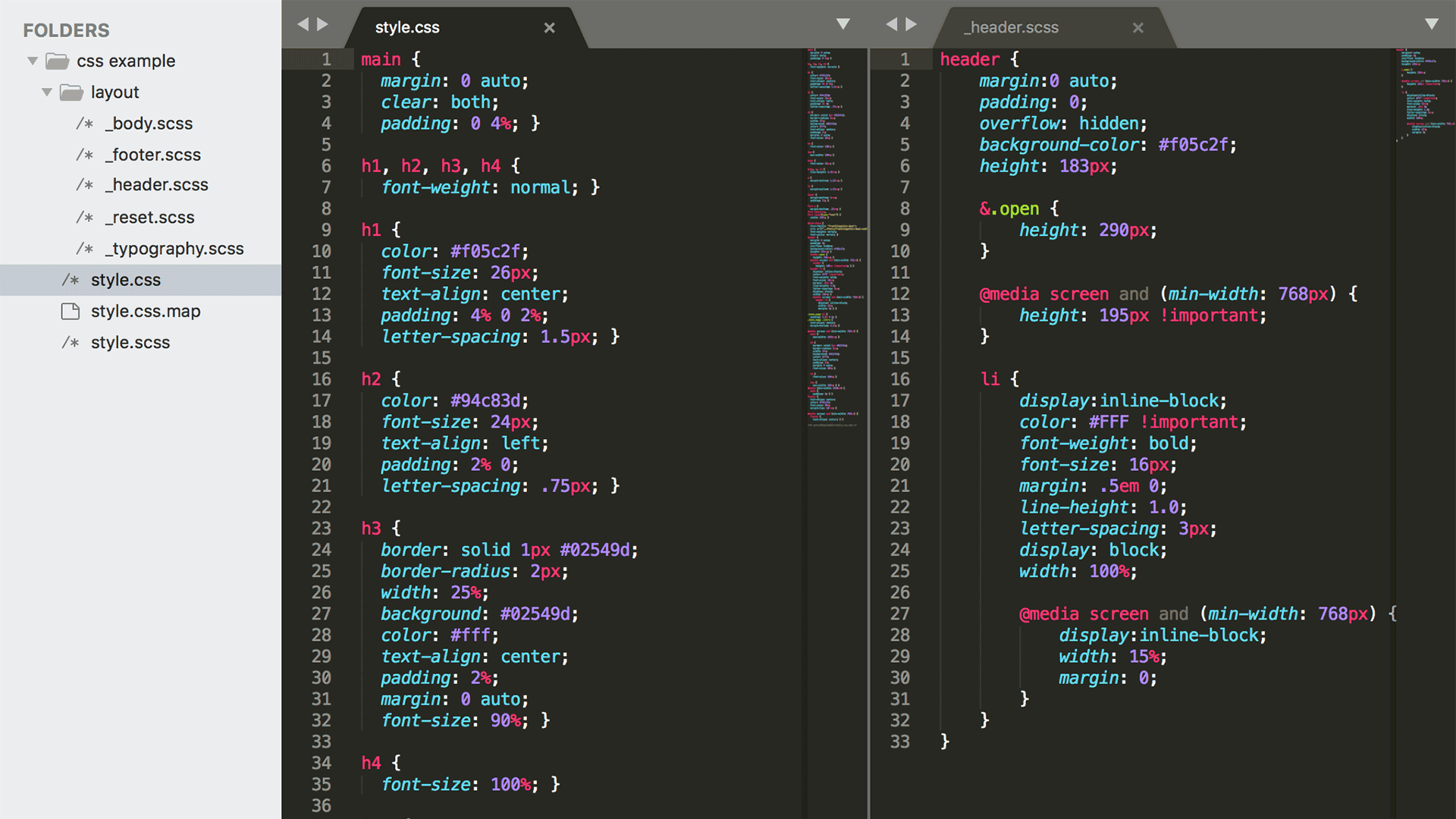
Now, CSS is written as much shorter individual files and grouped into standard folders that are automatically combined just before posting. On the right, the final file that is used is style.css but all of the other files combine into that 1 file before being used.
Programs like InDesign, Google Docs, and Photoshop all allow similar methods of pulling in smaller files, nothing new there, but it’s how the smaller files are referenced and managed that can save time and effort.
Simple structure, bite-size files.
Diving into the contents of the files further reinforces why breaking out files is so important. Looking at the 2 CSS versions to the right, there are more layers to walkthrough but these layers add clarity.
With one massive file, a fair amount of digging and searching is needed. which can take more time and lead to more errors.
Using InDesign as an example again, images can be imported right in the file then the original file discarded. In fact many programs can now embed images or other files instead of linking but this both increases file sizes and makes later editing difficult.
Plan for maintaining not only the main file but also the element files. Combining files right into an layout file might seem convenient but the smaller files aren’t reusable. Reusability is extremely important to code, so much so that nearly every website includes some common code library or framework.
With our example you can go so far as to include InDesign files within InDesign files. It seems ridiculous but this layering keeps the element files very simple. Another huge benefit of breaking out files is the ability to version the files independently.
Versioning. Track, plan, sort.
Versioning is extremely important for coding. Having a clear view of what has changed between different iterations of files, who made the last edit, or just having a history to refer to refer to makes it easier for coders to share, maintain, and reuse code.
Version trackers such as Git are essential to good coding but there isn’t one go to version tracker for content because of the many different tools content creators and editors use. Instead, you need to both look for tools that support version tracking and see what level tracking each tool has.
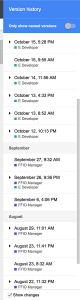
For example, Google Docs recently added excellent version support where each change is reviewable, changes clearly comparable, and a history to follow.
WordPress has some version tracking but only within it’s main content. But these revisions are overlooked too often.
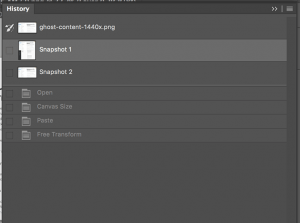
Las t Photoshop has a history allows a user to move back and forth in time and even snapshots of time periods but no clear preview. The preview of what content has changed over time is one way of highlighting that can be adapted but there are more ways that we can bring from coding.
t Photoshop has a history allows a user to move back and forth in time and even snapshots of time periods but no clear preview. The preview of what content has changed over time is one way of highlighting that can be adapted but there are more ways that we can bring from coding.
Since code is simply text versioning has been standardized with ecosystems built around managing, sharing, and deploying pieces or whole collections of code. However, making similar ecosystems for content is not nearly as easy but if you look around at your existing software, it may have the features you need and you’ll now what to look out for when choosing new options.
In the end.
Standardizing folders is general good practice but it might not happen until your forced into a workflow. As well, getting in the habit of keeping reusable files easily accessible takes some additional time on creation but can pay off enormously when there dozens of projects with various kinds of media to keep track of.
Neither of these take any special software to adapt, coders have just refined them to a nearly seamless degree.
Versioning might be available to you now but it not only takes the right software implementation but also keeping a critical eye out for time when it will save time.
What techniques have you adapted from technical work?


Leave a Reply