For many coders, content editing in CMSs is a secret torture. Sometimes HTML tags work in widgets, sometimes not, other times What You See Is What You Get editors show more options than actually work. All this leads to coders avoiding WYSIWYGs, and “easier” content editing, instead opting for pasting in our own custom HTML. For our clients though, when editors, especially WYSIWYGs, in CMSs inevitably fail we have to explain why they don’t produce perfect formatting every time and why they sometimes go completely haywire.
Formatting advice from coder to a client often devolves into a series of attempts to wrangle the tags or paragraph spacing before finally, inevitably, just resetting them and starting again. More than just content boxes though, layouts and page options are being steadily expanded requiring more and more ongoing support.
However, while we don’t want to admit it, we need block and layout editors just as we needed to allow more content formatting.

From simple WYSIWYGs to more complex block editors, clients need to have some flexibility to save us time and we can save even more time by allowing the right flexibility in templates. What’s more, we need to maintain our own content without writing custom HTML all the time.
The continual balance between edibility and complete disaster.
Modern CMSs have been around long enough now that editing and posting raw HTML files is archaic. At one time, early website clients simply sent content and it was up to the developer to translate these into usable HTML to post.
Fortunately text to HTML arrived fairly quickly. This has freed up valuable time but also started some tension between clients trying more and more advanced formatting, and the questionable auto generated code from these editors. With complete CMSs now the norm, clients expect much more than simple text formatting in their content management which can lead to a delicate balancing act for site templates.
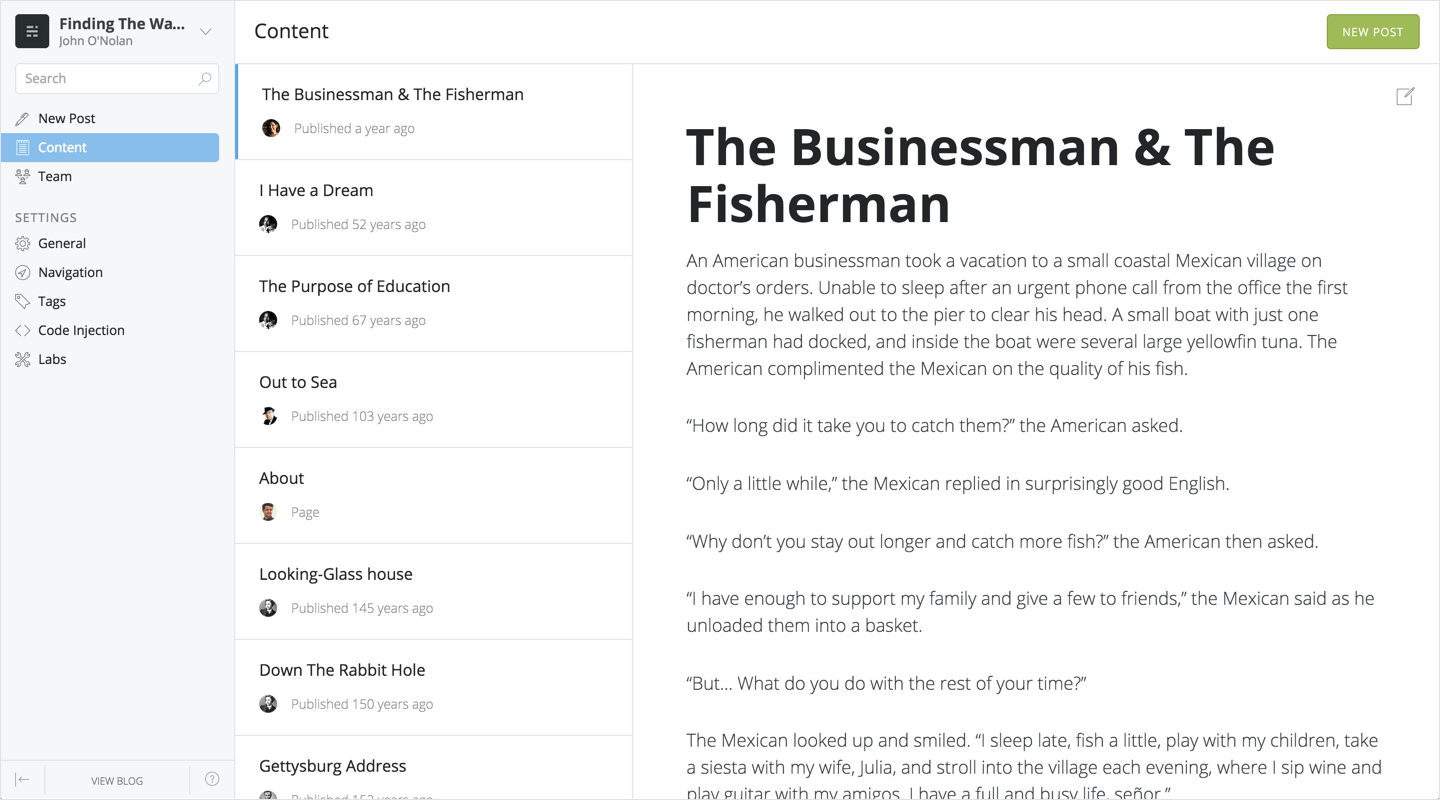
Imagine though, what if we had to go back to providing formatted HTML for every post and page a client wanted to add.

Hyperbolic, sure, but many clients still aren’t able setup their own columns or blocks just yet. Most layouts are predetermined since this avoids both coding and design issues. However, more tools are adding prebuilt content blocks that are flexible as well as reasonably well coded and designed. These tools can free up both valuable developer and designer time if freedom and control are balanced well.
Let out a little slack. (Not give’m enough rope.)
For developers, the main issue with more client editable layouts are when they are used in unexpected ways. Not too long ago, WYSIWYGs had this effect when they power to affect whole page formatting. Fortunately, CMSs, like WordPress, can now contain open tags, keeping them from ruining whole pages, and all-in-one editors, such as Squarespace, often hide the HTML altogether.
What’s more, these all-in-ones have grabbed marketshare by unlocking even more layout potential. Plugins for CMSs like WordPress, Joomla, and Drupal are following suit. Now layouts are being formed into blocks with sections, rows, and columns that would normally be left to carefully constructed HTML and CSS.
These editors in no way replace designers or developers though. Just as prepackaged templates can’t replace carefully planned (re)designs.

Overall site layouts and user paths will always need expert and independent viewpoints. But why should developers and designers get bogged down when a client simply needs a few more content block options than were originally developed.
If a design and it’s templates are too locked down then a site’s potential is artificially constrained. So long as element tags are wrangled and overall page layouts are respected, block editors free clients and coders from unnecessary back and forth.
What to say, not how to say it.
Most of all though, if a freelance coder or a smaller developer team wants to put out any content, these editors are a lifesaver. The most common criticism is “CMSs are bloated” which is not unreasonable but it leads to either giving up all layout and formatting for an option like Medium, or using a very stripped down CMS like Ghost for your own content. Worst of all, content might not even get out the door because too much time is spent making then remaking our own sites.

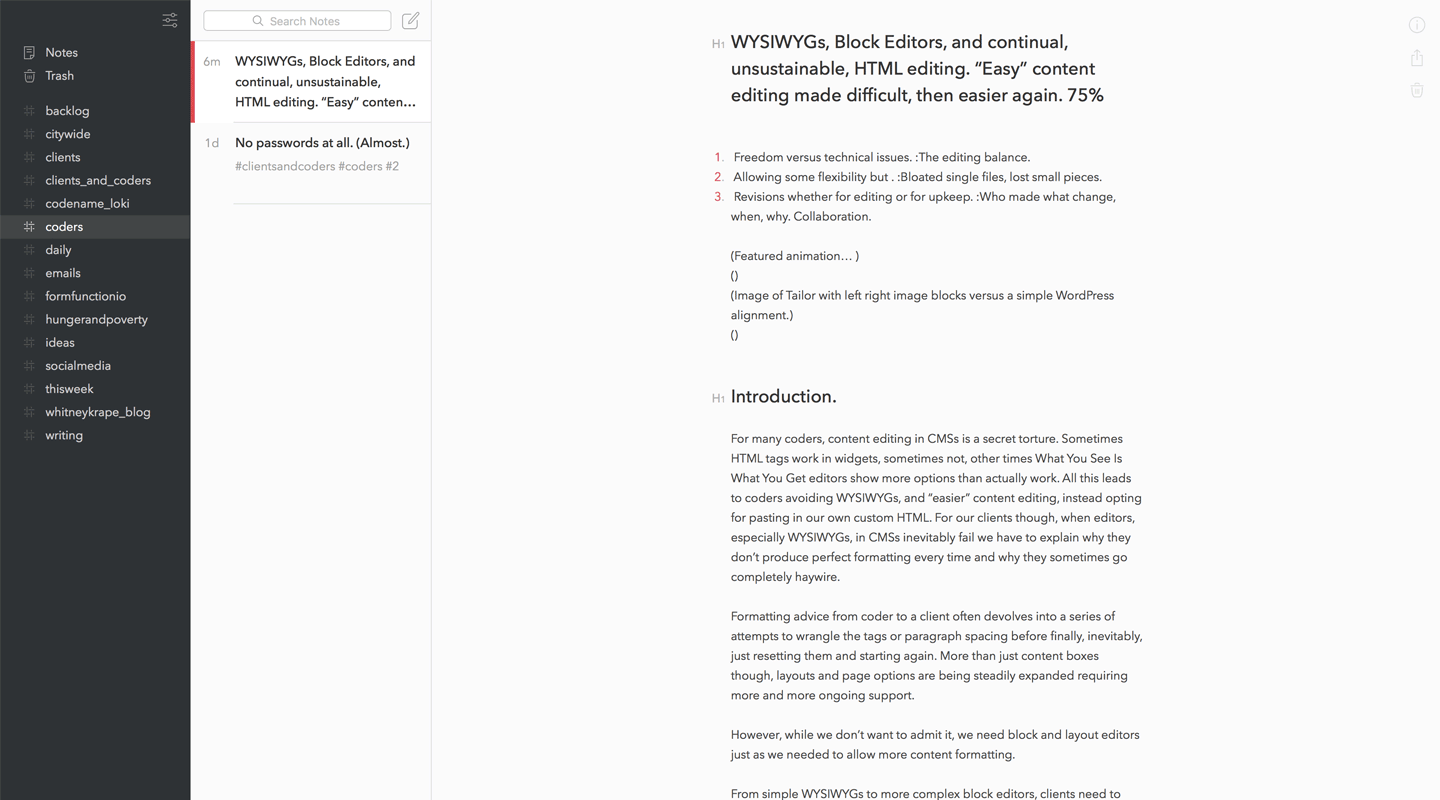
Ghost, with a similar focused writing layout to many note and writing apps.

We guarantee, because we’ve done it, you don’t want to spend as many development hours on your own site as you spend on a client site.
When customizing our own content layouts we can have trouble settling on the design. Refinement turns into constant nit picky development and we end up draining our own resources. It is difficult to give up the power to perfectly adjust our layouts and formatting but it is always better to show off through client work, not a portfolio.
Being more restrictive with clients is reasonable, to avoid cascading issues, but we should know this balance from our own work. If a layout or block editor is difficult or issue causing with your own content than imagine if you handed that to a less technical client.
Perfect < out the door.
At peak frustration, when WYSIWYGs leave tags open or lose formatting for no reason, try and remember how much time you don’t spend formatting and reformatting individual content pages across all the sites you manage.
Then, moving forward, know that block editors will have the same growing pains but also free you from having to predict every single layout a client may need. Most of all, write something of your own down, have fun with the layout without having to code and get it posted it to your site.
Coders might prefer the plain markdown of a readme.md but when you need more elegant formatting and layout, put the content into a CMS even if you just start with a default template. Adding a block editor to a template is a great way to start expand it’s potential. What’s more, some of the best designers and developers have started with default templates, just to get the content out.
Leave a Reply