-
4 CMSs: WordPress’ Patterns made Blocks Useful (and Unmatched)
It was a rough start… When WordPress launched the Gutenberg blocks plugin the bugs were plentiful and features minimal. The long running WYSIWYG editor, while stable and consistent, offered very little in the way of layout and dozens of 3rd party layout editors sprang up to bring more visual layout to WordPress’ otherwise powerful administration. […]
-
Conforming Images: WordPress Aspect Ratio

Adding images to posts can easily throw off grids of logos, lists of posts, and other series where images should all be the same size. Ideally, there will be an option when adding an image that aligns the image for that space. When setting up a theme, image sizes should be set up for the […]
-
4 CMSs: Comparing Craft CMS, Ghost, Netlify CMS, and WordPress

This project is testing a variety of Content Management Systems built on active sites with genuine, timely, content. In this way, we are testing each CMS in real world use, more extensively than would happen with just demo or “filler” content. Beginning with version WordPress 2.3, nearly 10 years ago, we started building by building […]
-
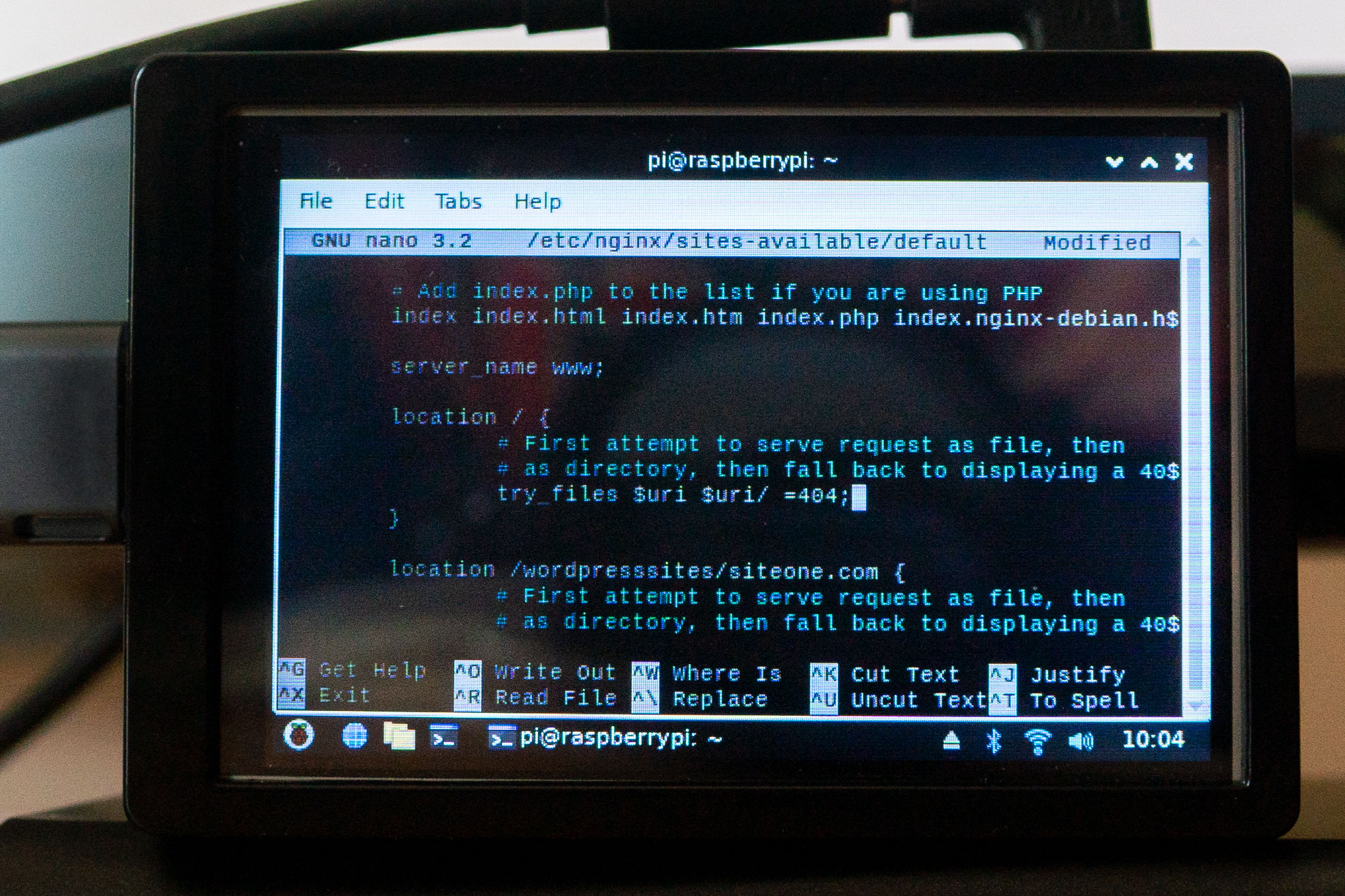
NGinx Locations for Multiple Dynamic Sites

Skip to the Important Code Nginx is not only a fast server for single production sites but also a robust development server, with the right settings. With a default Nginx install, the /etc/nginx/sites-available/default serves overall index files for folders but doesn’t resolve queries to dynamic files. To fix this, create locations for each dynamic site. […]
-
Upgrading to React 2 is easier than shoehorning ES6 fixes into React 1
Title is pretty self explanatory. After a long battle, many many yarns later, it turned out that trying to get CK Editor to work in an older version of React Scripts, as an example, was far too much work. What’s more, there aren’t too many barriers in moving from React Scripts 1 to version 2. […]
-
Two-Factor Authentication is a necessity.
Two-Factor Authentication is an additional step in signing into social media, applications, or websites using rotating randomly generated codes. At first, the added layer might seem time consuming and even unnecessary but it can actually save time and make collaboration easier, in addition to adding security. This layer of security also might seem technical or […]
-
Running a Heroku based Website
Heroku is a platform that enables developers to “build, run, and operate applications.” The way Heroku hosting is managed is both more complex yet with fewer standard features than more consumer focused cPanels, control panels, commonly found for shared website hosting. The platform has a modular setup allowing for plug in of databases, caching, load […]
-
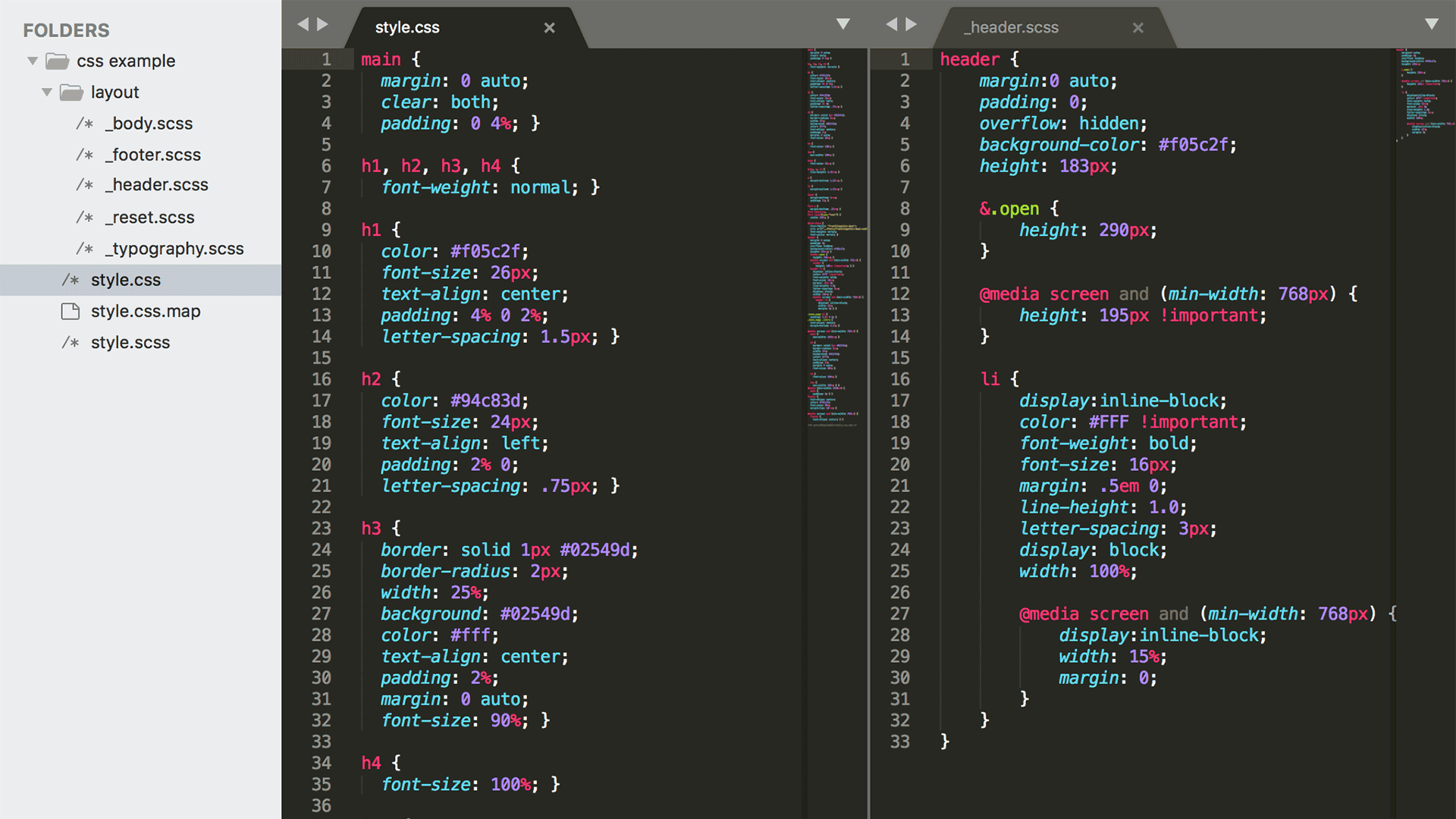
Content and code, similar headaches with similar solutions.

Managing content and managing code are surprisingly similar. However, where content management and creation can be more freeform, coders are forced into a number of standard practices by the collaborative nature of modern coding.
-
“Easy” Website content editing made difficult, then easier again.

For many coders, content editing in CMSs is a secret torture. Sometimes HTML tags work in widgets, sometimes not, other times What You See Is What You Get editors show more options than actually work. All this leads to coders avoiding WYSIWYGs, and “easier” content editing, instead opting for pasting in our own custom HTML.